LiteSpeed Cache
l'extension par excellence pour votre site WordPress
Pour obtenir le meilleur de votre site Web WordPress, il est aujourd'hui important d'utiliser une solution de cache efficace. Ce n'est pas obligatoire mais plus que recommandé si vous voulez vous démarquer.
Si vous prenez le temps de faire des recherches en ligne, vous pourrez constater qu'il existe beaucoup trop d'extensions (plugins) pour WordPress. Des solutions gratuites comme des solutions payantes. Les extensions gratuites offrent souvent le stricte minimum tandis que les extensions payantes vous offrent des fonctionnalités avancées efficaces qui peuvent pousser la limite un peu plus loin.
Une solution hors du commun tire son épingle du jeu, une solution payante, mais ce n'est pas vous qui devez la payer, c'est nous et heureusement pour vous, nous le faisons avec plaisir.
Nos serveurs sont tous configuré avec le serveur Web LiteSpeed et incluent des licences pour vous permettre d'utiliser sans frais toutes les fonctions évoluées de LiteSpeed Cache que vous pouvez contrôler avec l'extension du même nom.

Litespeed cache est une extension WordPress de cache et d’optimisation tout en un offrant dans une seule et même extension, le panel le plus complet d’optimisation existant sur le marché. Un cache oui, mais aussi l’optimisation de vos images, de vos fichiers JS et CSS, de votre base de données et même l’accès à un CDN.
La particularité de cette extension est que, si toutes les fonctionnalités d’optimisations sont accessibles à tous, la fonctionnalité de mise en cache Litespeed, quant à elle, ne sera possible que si votre hébergement offre cette solution au niveau serveur. Comme chez Rapidenet nous payons ces licences, vous pouvez profiter gratuitement des ces options.
Si vous lisez ce document et n'êtes pas client chez Rapidenet, que votre hébergeur actuel ne vous offre pas cette solution, contactez nous et il nous fera plaisir de vous aider à passer au niveau supérieur en moins de 2.
Litespeed est probablement LA meilleure solution d’optimisation et de cache tout-en-un et puisqu'il est inclus dans votre hébergement, il est 100% gratuit pour vous!
L'extension LiteSpeed Cache est accessible depuis l’onglet Extension de WordPress. L'installation se fait de la même manière que n'importe quelle extension WordPress, cherchez pour LiteSpeed Cache, cliquez sur Installer, ensuite sur Activer.
Vous devez savoir que...
Lorsque vous installez l'extension LiteSpeed Cache, vous devez désactiver toutes les extensions qui peuvent faire la gestion du cache, optimisation CSS, optimisation JS, optimisation d'images (si vous comptez utiliser ces fonctions). LiteSpeed Cache est un outil tout en un et s'il est utilisé conjointement avec d'autres extensions du même type celles-ci pourraient entrer en conflit et causer toutes sortes d'erreurs.
En quoi Litespeed Cache est-il différent des autres?
L'extension Litespeed est en fait la surcouche visible d’une solution de cache de niveau serveur et c’est là que ça fait toute la différence.
Quand les extensions de cache traditionnelles s’occupent elles-mêmes de mettre en cache vos pages (mise en cache sur disque), le plugin Litespeed lui utilise un service/agent/module de cache installé directement niveau serveur. Il n’utilise aucune ressource associées à votre compte et les fichiers de caches ne sont pas stockés dans votre installation WordPress pour une sécurité accrue.
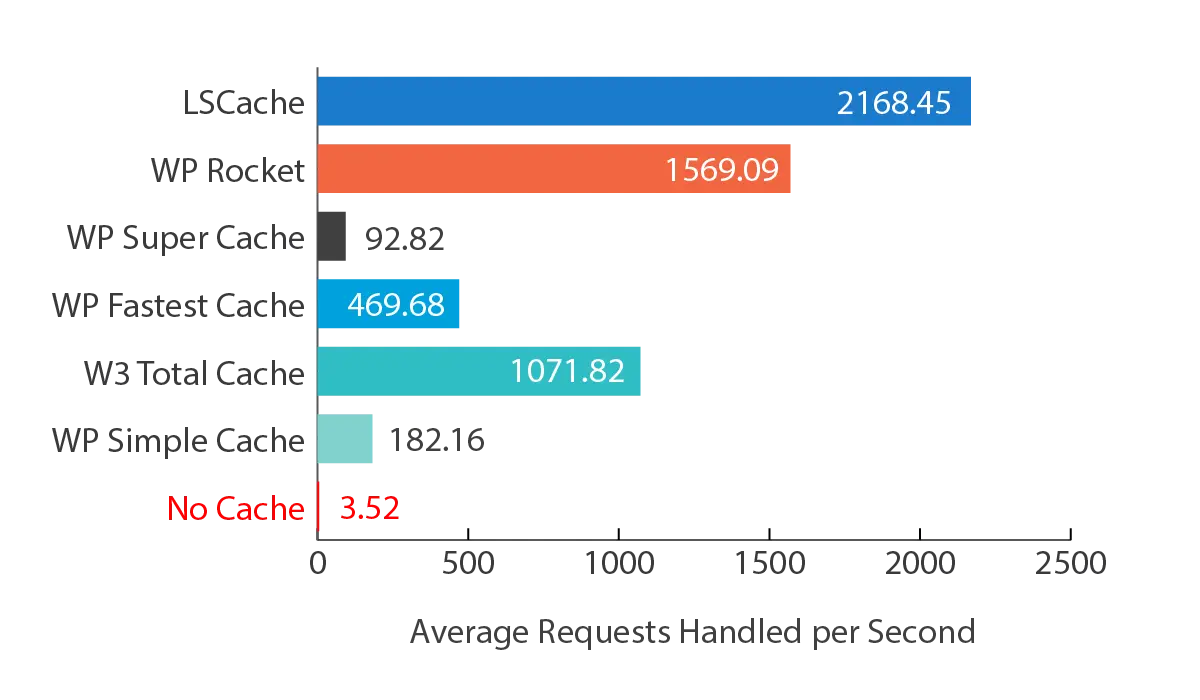
Voici un comparatif directement fournit par Litespeed, dans l'exemple on y voit le nombre moyen de requêtes traitées par seconde selon les plugins de cache, on constate tout de suite que LSCache est bien plus performant que la compétition.
Certains avantages d’un cache au niveau serveur.
- Purge de cache : lorsque vous modifiez votre contenu, vous devez effectuer une purge du cache pour que les changements puissent s'afficher. Litespeed utilise un système qui permet d’identifier précisément les contenus associés au contenu modifié qui doivent également être purgés.
- Nettoyage du cache : Lors d’une purge, lorsqu'une extension de cache normale supprime les données de cache pour les recréer à nouveau, ceci est fait à l'aide de scripts à même le l'extension donc à même votre WordPress, entrainant des tonnes de requêtes entrantes et sortantes, augmentant du coup la charge sur vos ressources pouvant contribuer à un ralentissement de votre site Web. Litespeed de son côté ne fait que “marquer” les éléments à purger laissant le serveur traiter ces demandes de manière optimale, par petits lots, à un moment opportun, pour ne pas surcharger vos ressources. LiteSpeed contribue donc à la santé de vos ressources pour conserver des performances maximales pour votre site Web.
- Compression : Litespeed utilise des algorithmes de Gzip et Brotli au niveau serveur pour compresser votre cache, les extensions régulières doivent utiliser une compression dynamique pour chaque mise en cache, ce qui veut dire que la compression se fait à la demande par un script à même l'extension, encore une fois le serveur doit attribuer des ressources à ces processus, contribuant à rallentir votre site.
- Variables : Litespeed offre la possibilité de servir des caches en fonction de nombreuses variables (type d’appareils, localisation, type d’utilisateurs, etc.
Je suis convaincu, maintenant quelles sont les fonctionnalités de LiteSpeed Cache ?
Litespeed Cache n’est pas qu’un outil de cache ultra performant, c’est surtout une solution complète d’optimisation de votre site WordPress. Il s’occupe de pratiquement tout et c’est très impressionnant.
Au premier coup d'oeil, vous pouvez penser que l'outil est trop compliqué vu qu'il offre beaucoup d'options de configurations mais en prenant le temps de bien analyser le tout vous verrez que c'est très bien construit et même assez facile d'utilisation. À peu près toutes les options ont une légère description pour vous expliquer en quoi elle consiste.
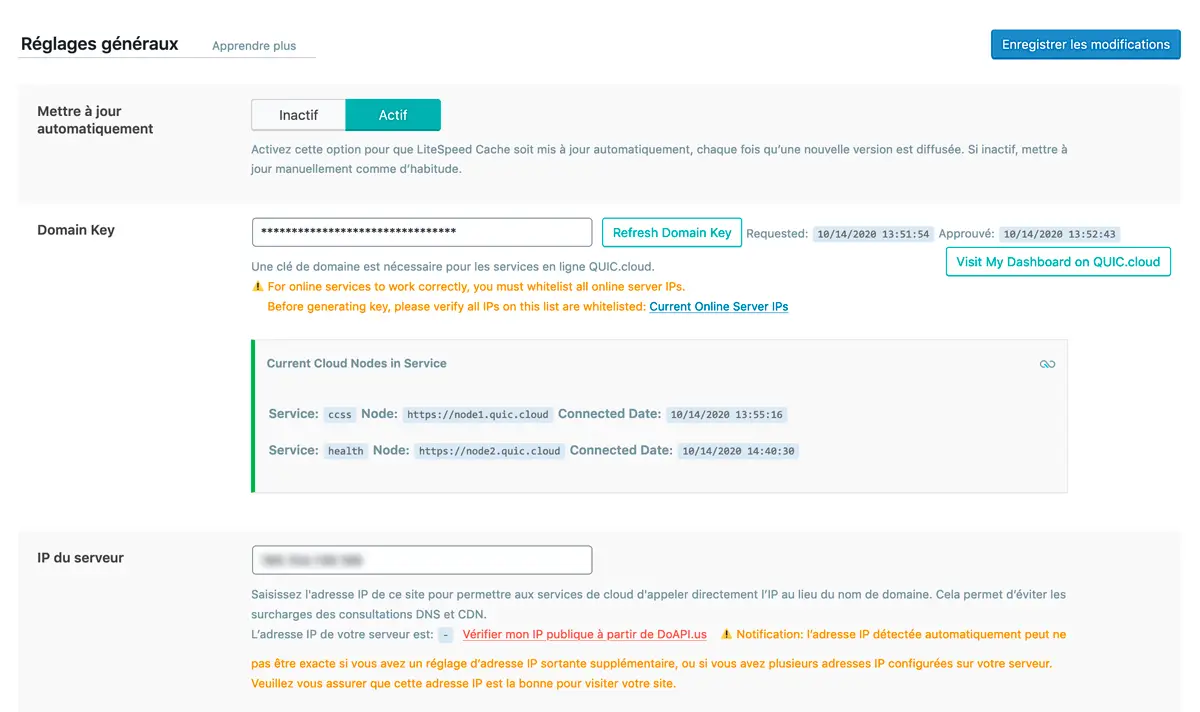
Réglages généraux de LiteSpeed Cache
Dans les réglages généraux vous pouvez dans un premier temps générer une clé de site pour les services QUIC.cloud de LiteSpeed. Vous pouvez aussi en cliquant sur un bouton visiter votre "DashBoard" et vous créer un compte gratuit au besoin.
QUIC.cloud est un service offer par LiteSpeed permettant d'utiliser certaines fonctionnalités avancées comme la gestion du CSS critique, l'optimisation des images, vous pouvez aussi configurer un CDN fourni par QUIC.cloud pour une distribution mondiale de votre site Web.
Les services sont 100% gratuits mais vous avez la possibilité d'acheter des crédit pour augmenter votre capacité. Par exemple, lors de l'optimisation d'images, vos requêtes sont toujours traitées après les demandes de clients payants et vous êtes limités à un nombre d'images maximum par heure. Cependant ce genre d'automatisation peut être configuré pour s'exécuter automatiquement donc la seule différence entre vous et un compte payant est la durée total qu'auras mis le système pour terminer le travail.
Conseil pratique avant de toucher à tout:
Ne JAMAIS activer toutes les options qui vous sembles utiles d'un coup pour sauvegarder et espérer que tout fonctionne bien. Il est recommandé d'activer les options une par une et aller vérifier sur le site si tout fonctionne encore correctement avant de passer à la suivante.
Lorsque vous sauvegardez une option, il est important de purger le cache du site avant d'afficher le site Web, sinon votre navigateur va vous offrir la version du site en cache avant la modification de l'option.
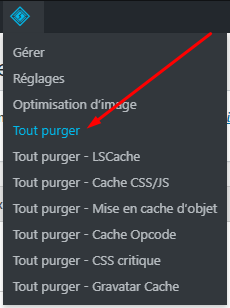
Vous pouvez purger le cache en utilisant le bouton prévu à cet effet dans la barre de navigation au haut de votre WordPress.

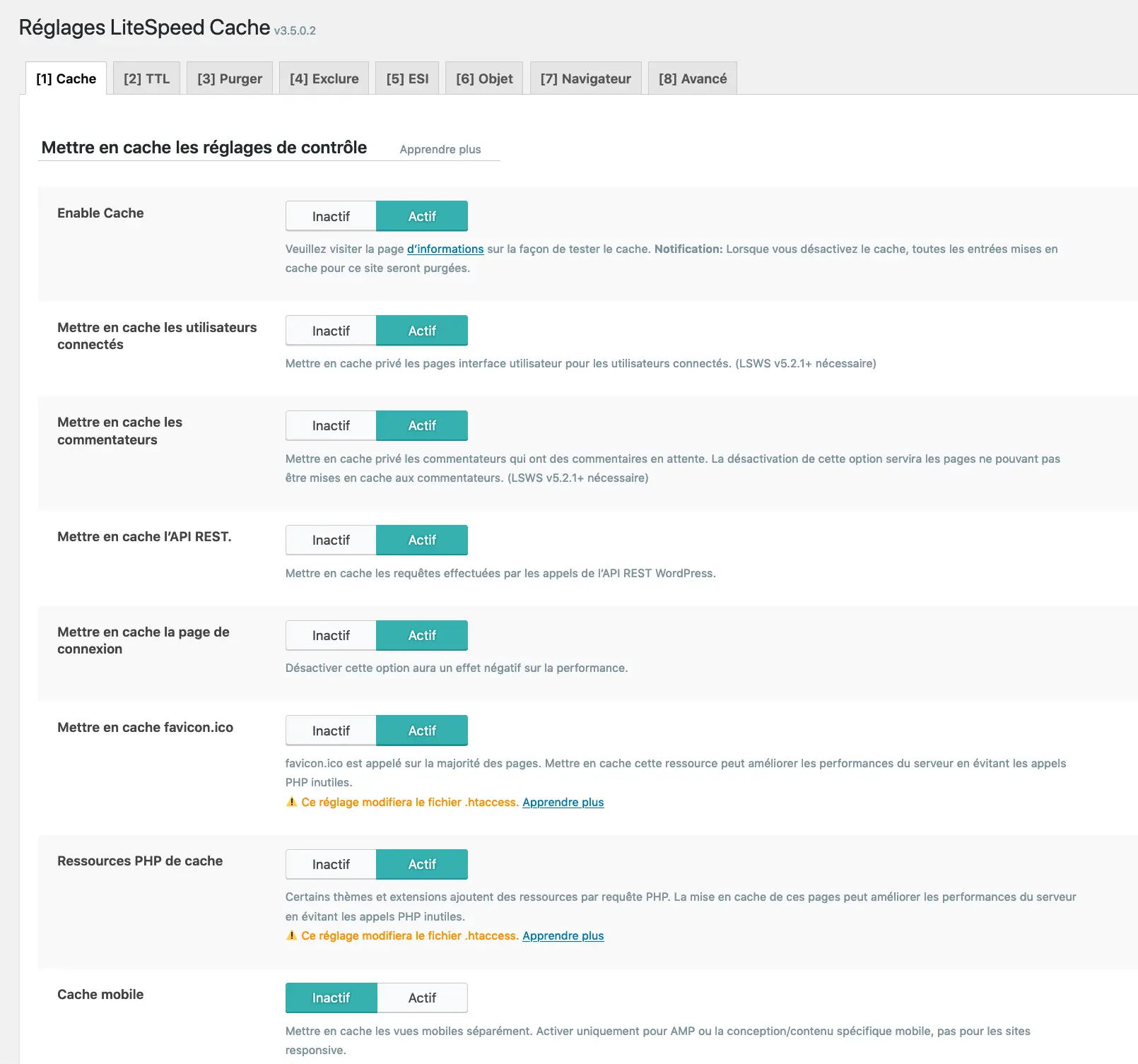
Menu Cache
Dans la section cache du menu de l'extension vous avez une tonne d’options différentes pour mettre en cache à peu près tout ce que vous voudrez. La description fournie par LiteSpeed est assez explicite. Dans le doute, vous pouvez laisser les options par défaut elles sont relativement bien.
Ce que l’on peut retenir des possibilités de mise en cache :
- [Cache] Les options de base de la gestion du cache.
L'option Cache mobile permet une mise en cache spécifique pour les contenus mobiles. Les sites WordPress moderne et responsive n'ont pas besoin de cette option activée. - [TTL] ne vous y aventurez pas à moins de savoir ce que vous faites, les réglages par défaut sont bons.
- [Purger] vous permet de spécifier les règles à appliquer lorsque vous purgez votre cache.
- [Exclure] vous permet de spécifier certaines exclusions pour certain contenu qui ne devrait pas être mis en cache sous peine de briser quelque chose.
- [ESI] est plus technique, permet de définir des règles pour entremêler de la cache publique et de la cache privée en fonction de la structure de la page, aventurez vous si vous savez ce que vous faites, c'est de niveau avancé.
- [Objet] gère la mise en cache des requêtes de base de données.
- [Navigateur] gère la mise en cache dans le navigateur de l’utilisateur.
- [Avancé] gère certains paramètres avancés qui ne vous seront pas vraiment utiles.
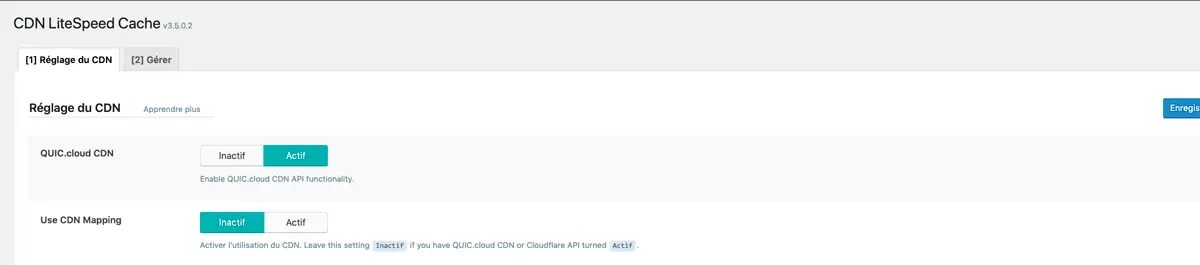
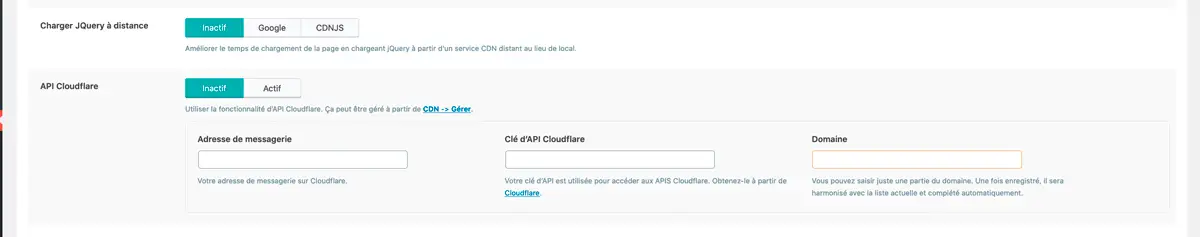
Menu CDN
L'extension LiteSpeed cache vous offre la possibilité de configurer un CDN (Content delivery Network).
Vous pouvez utiliser le service QUIC.cloud proposé par le service lui-même ou vous pouvez configurer le service de CDN de votre choix grâce aux options de CDN Mapping.
Il vous est aussi possible de configurer votre compte Cloudflare et de gérer le cache depuis l’interface du plugin.
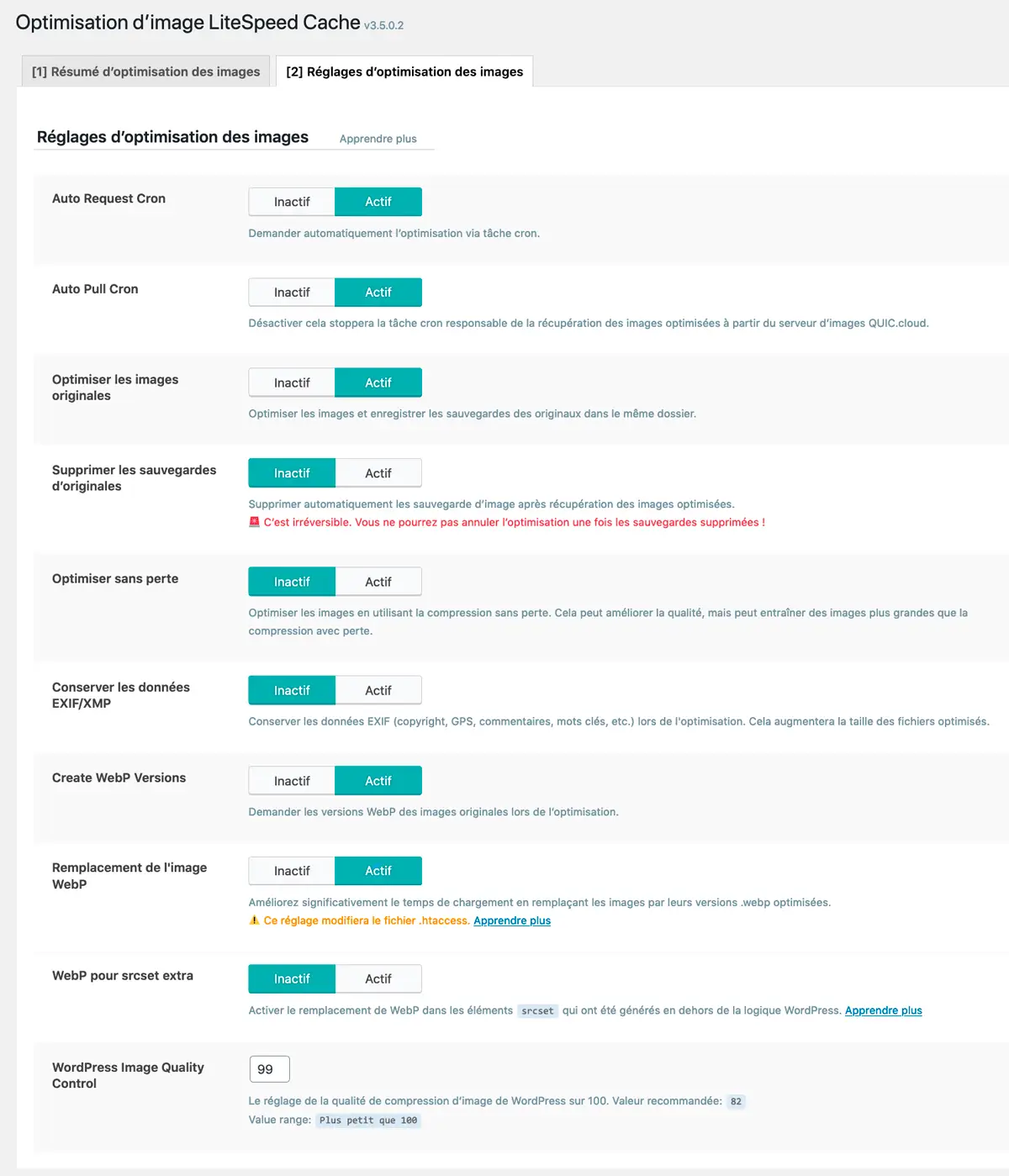
Menu Optimisation d'images
Dans les réglages d’optimisation d’images de l'extension est très complet. Vous pouvez modifier le type de compression, servir les images à partir d'un CDN, convertir les images à un format nouvelle génération (WebP), retirer les métadonnées exif des images et bien plus. Vous pouvez définir les préférences pour convertir automatiquement les images vers le format WebP en activant les fonctions QUIC.cloud du menu général de l'extension.
Ce n'est pas un secret pour personne, les images sont souvent l'élément le plus lourd d'un site Web. En les optimisant correctement vous réduisez la charge et permettez à vos utilisateurs de charger la page plus rapidement.
Utiliser LiteSpeed Cache vous permet réduire la taille des images sans perte visible. L'extension vous permet d'optimiser vos images et de conserver la copie originale sur le serveur, en cas de problème vous pouvez toujours revenir en arrière.
La fonction permettant de remplacer les images au format WebP est très pratique, ce format est en liste pour devenir le nouveau standard sur les sites Web, il est léger et efficace.
L’optimisation des images se fait toujours par étape pour ne pas surcharger les ressources de votre hébergement. Les requêtes se font par petits lots au début en augmentant au fur et à mesure de l’optimisation. Si vous avez beaucoup de photos, il faudra être patient mais comme l'optimisation est automatisée, vous pouvez relaxer ou travailler sur un autre dossier.
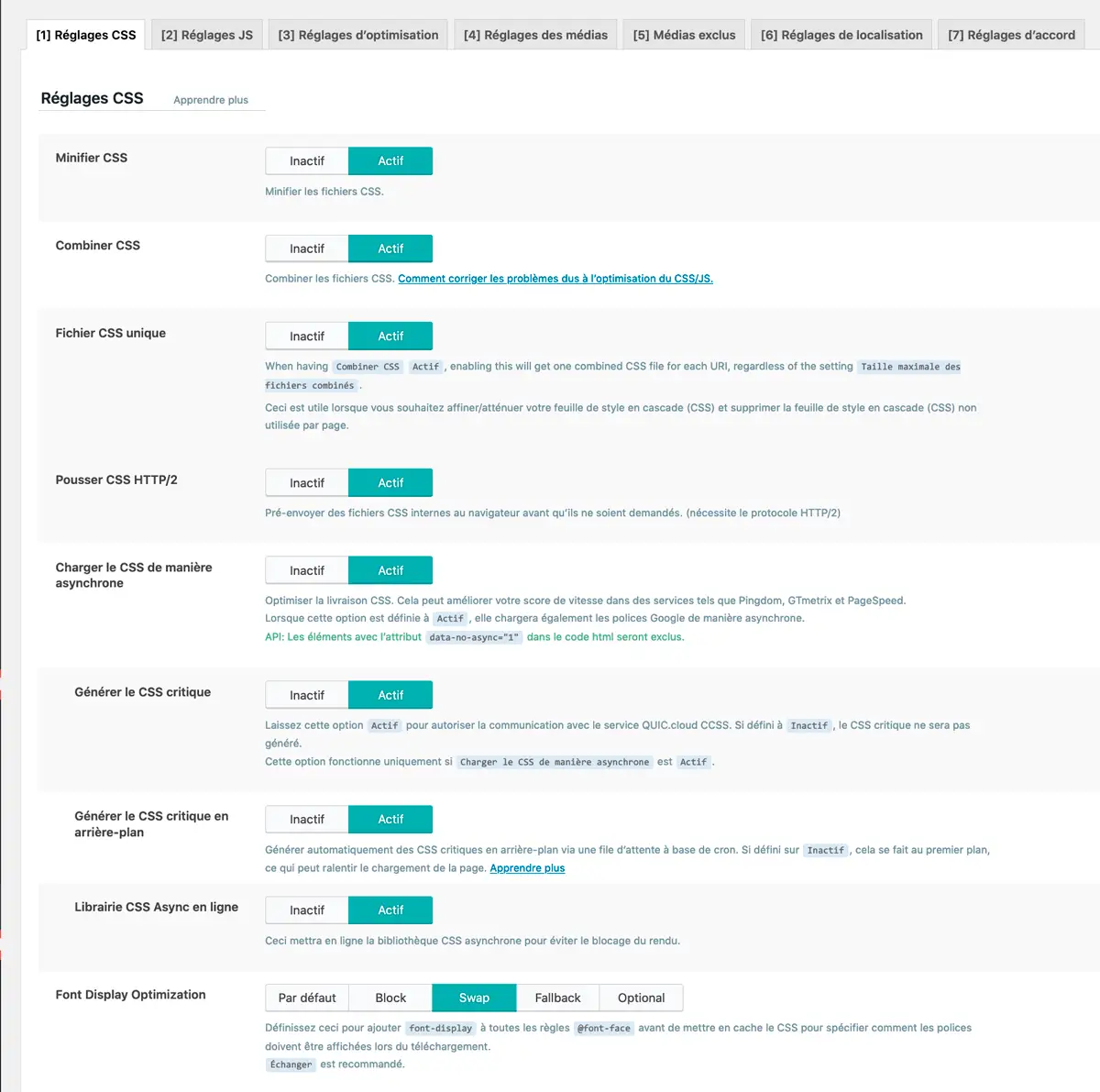
Optimisation des pages
Cette section est une des plus importante de l'extension, elle permet d'optimiser le code source de votre site Web en manipulant les éléments suivants:
- CSS
- JavaScript
- Html
- Lazyload (Chargement paresseux??) des images
- Google fonts
- Chaines de requêtes
- Commentaires
- Gravatar, etc.
C’est principalement grâce à ces réglages que votre score va monter dans les tests de performance des outils d'analyse en ligne: minification, combinaison, chargement différé, chargement asynchrone, etc. Toutes sortes d'options qui vous apporteront des gains de performances, des pages plus légères, un chargement de page plus rapide et contribuera à diminuer le nombre de requêtes que vous utilisez.
Attention, si vous avez bien lu cet article, nous avons spécifié en rouge tout en haut de faire attention à ne pas cliquer partout sans vérifier quoi que ce soit. C’est ici que vos choix pourront provoquer d’éventuels problèmes d’affichage sur vos pages et votre site. Il faut activer les options avec soins et vérifier entra chaque réglage. Certains modules et certaines extensions de votre WordPress peuvent êtres totalement incompatible avec certains réglages ici.
Chaque option s'accompagne d'une légende assez explicite. Nous pousseront plus loin les explications dans un autre article que vous pouvez trouver dans notre base de connaissance.
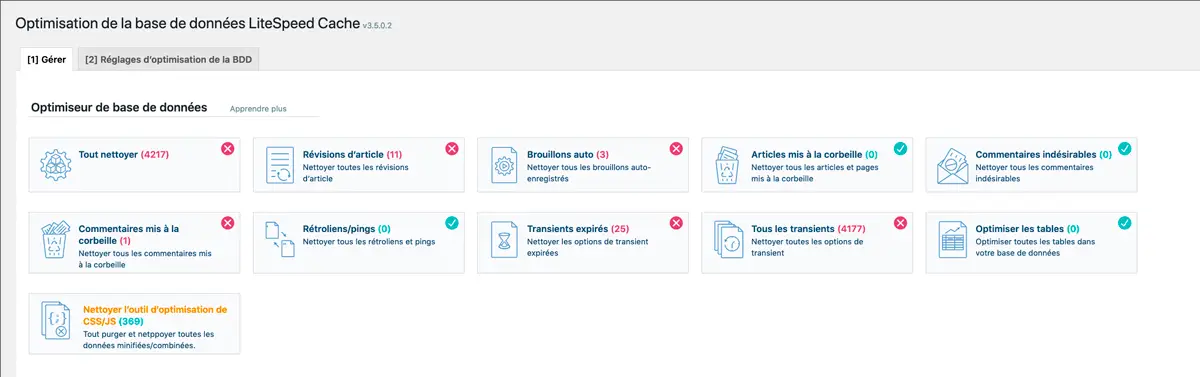
Nettoyage de la base de données WordPress
Si vous n'avez pas d'extension de maintenance de base de donnée, LiteSpeed Cache inclus des fonctions bien pratiques. Ces fonctions n'entrent pas en conflit avec les autres extensions que vous pourriez avoir. Bien que les options ne soient pas aussi complètes qu'une extension 100% dédié à la maintenance de la BD, vous avez tout de même une fourchette d'outils bien utiles.
Faites tout de même attention à l'option "Tout nettoyer" elle peut parfois être un peu sauvage.
- vider vos indésirables, toutes vos corbeilles, etc.
- supprimer vos brouillons automatiques, vos révisions d’articles
- nettoyer vos transients expirés
- optimiser vos tables
- nettoyer vos optimisations CSS/JS
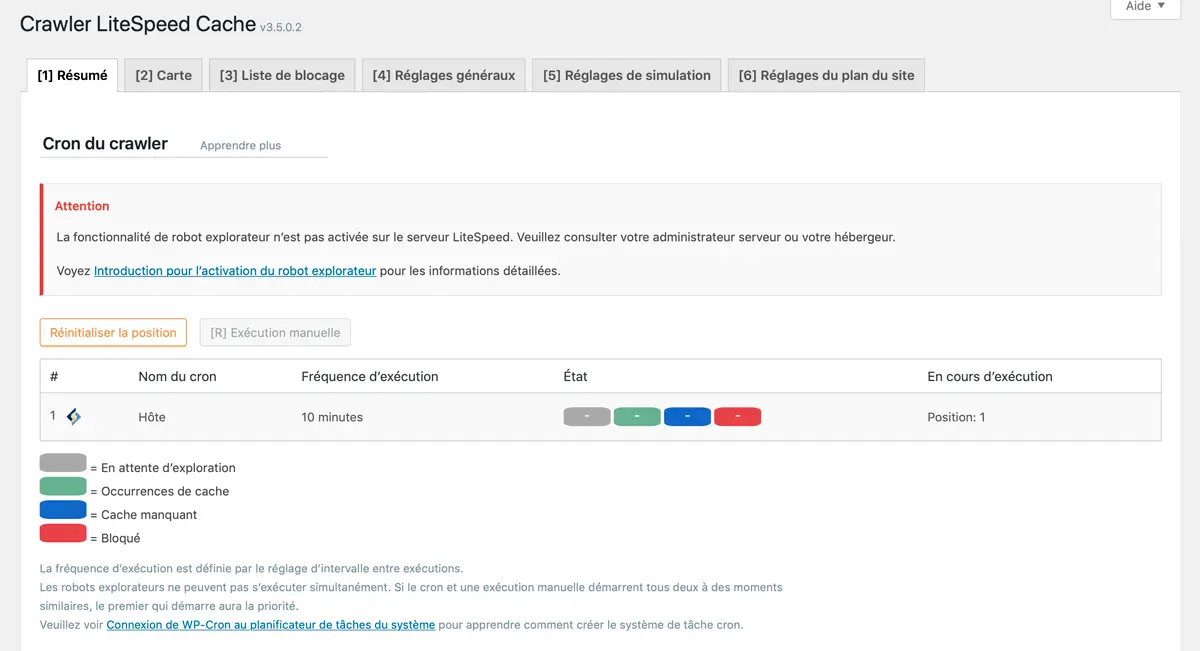
Réglages du Crawler
La section “Crawler” ne concernera que ceux qui possèdent un serveur dédié chez Rapidenet et sera active seulement sur demande. Cette fonction permet de faire “tourner” en permanence un robot explorateur pour vérifier les mises en cache en temps réel. Il est déconseillé de l’activer si vous êtes sur un hébergement mutualisé.
Le crawler est en résumé un petit robot qui se promène sur votre site Web pour forcer l'extension à générer des pages en cache. Ce dernier s'assure que vos visiteurs soient toujours servis par une page mis en cache plutôt qu'une page générée dynamiquement, donc le visiteur se fait servir votre site Web plus rapidement. Le robot s'assure aussi que le contenu est toujours à jour sur les pages servies.
Cette option est bien pratique mais aussi très intense en ressources, c'est pourquoi nous ne l'offrons pas sur les hébergements mutualisés. Un serveur dédié à amplement de ressources pour un seul site, les serveurs mutualisés ont plusieurs utilisateurs et si tous activent cette option les performances seront dégradés inutilement.
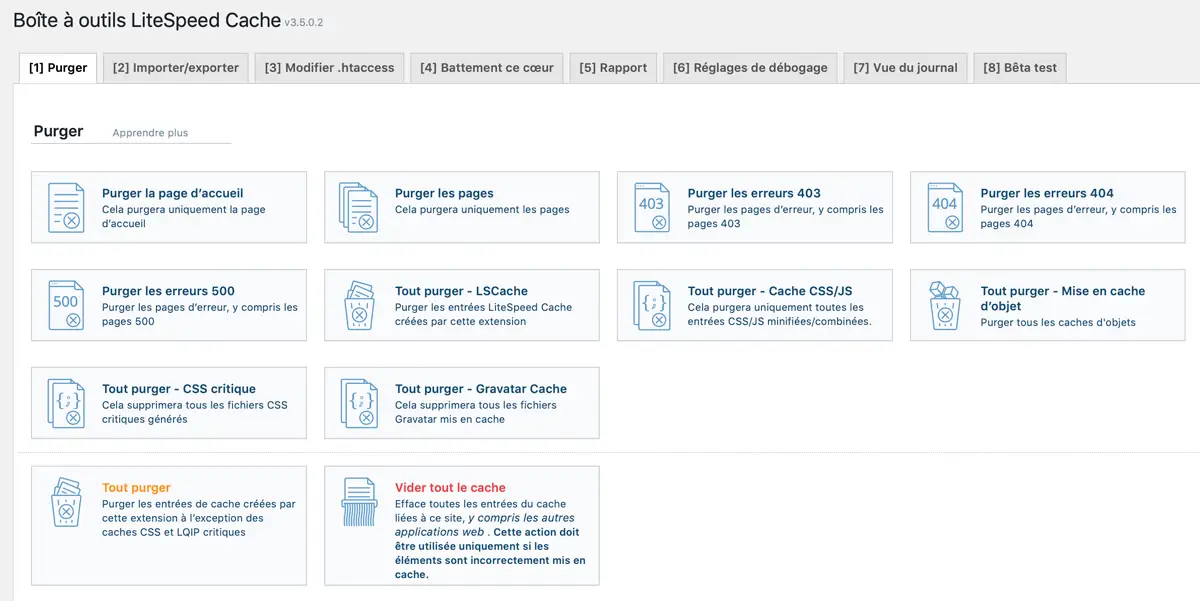
Réglages Tool box “boite à outils”
Cette section de l'extension est surtout une série d'outil d'analyse et de réparation. Vous pourrez entre autre purger les différents niveau de cache séparément, c'est un peu plus complet que le menu au haut de la barre de navigation. C'est plus technique, il est possible de purger très précisément et uniquement ce dont on a besoin, mais pour le commun des mortels mieux vaut purger tout le cache d'un coup.
Évitez le bouton rouge "Vider tout le cache", ce dernier efface le cache de LiteSpeed mais aussi tout le cache qui aurait pu être créé par une autre extension, un thème, etc... C'est un peu agressif et pourrait causer d'autres problèmes.
- Juste la page d’accueil
- Toutes les pages
- Juste le CSS/JS : pratique lorsque vous faites des changements à ce niveau
- Juste le CSS critique
- Juste le cache d’objet
- Juste les pages d’erreur
- Tout le cache sauf le CSS/JS
- Tout le cache LiteSpeed
- Tout le cache y compris celui des autres applications
Comme spécifié, un menu d'accès rapide dans la barre de navigation WordPress permet d’accéder aux purges les plus utiles. C’est une étape cruciale lorsque vous effectuez des modifications et que vous ne les voyez pas apparaitre frontend (sur vos pages publiques).
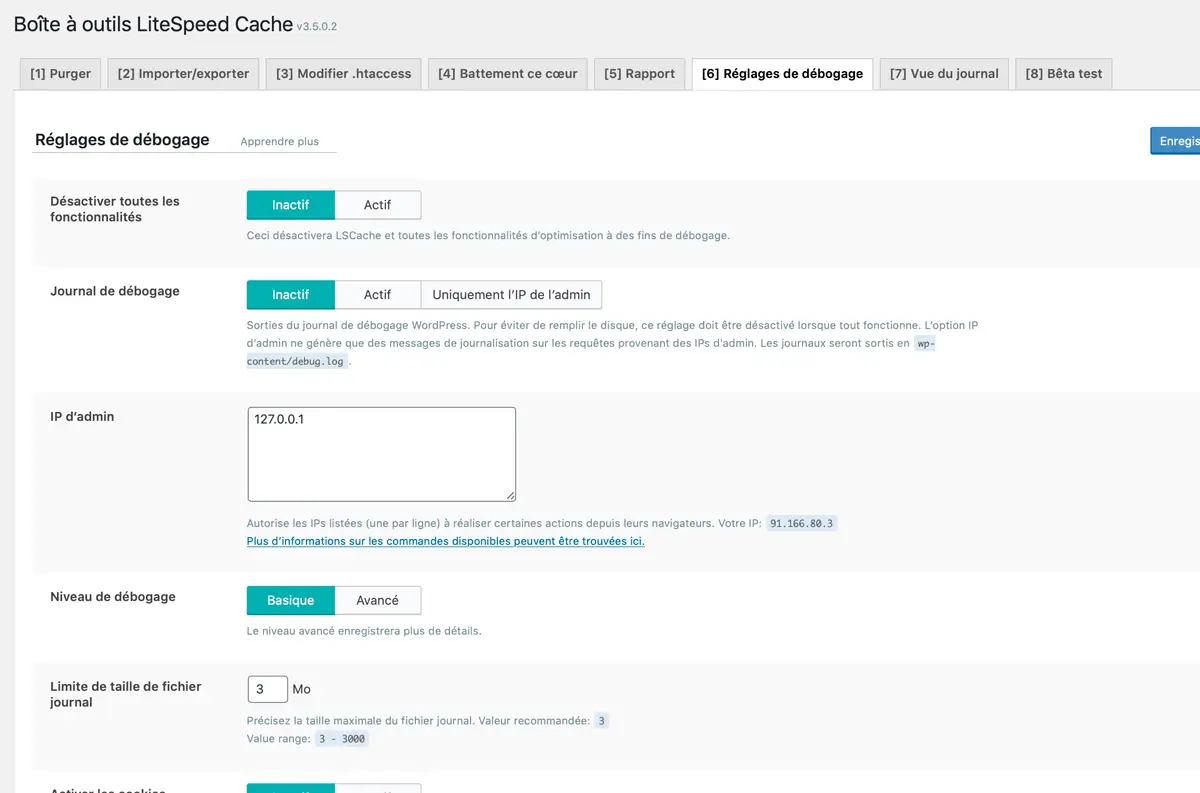
Cette section vous permet également de désactiver l'extension proprement si jamais vous avez besoin de vérifier qu’il n’est pas responsable d’un problème sur votre site. Désactiver l'extension à même le menu extension de WordPress ne va pas forcément empêcher le site de charger la cache. Avec la fonction “désactiver toutes les fonctionnalités” vous mettez le plugin en dormance le temps de régler votre problème.
Quelle configuration choisir ?
Il nous est malheureusement impossible de bien répondre à cette question. Chaque site WordPress est différent et l'activation d'une option n'a pas toujours le même effet d'un site à l'autre. Certains sites ne peuvent pas activer certains types d'options. L'optimisation des images ne créé généralement pas de problèmes, minifier le CSS ou le JS non plus, mais faites attention à tout ce qui est "combiner".
Nos conseil pour débutants.
- Laisser les configurations par défaut lorsqu’elles sont proposées, ajustez les selon vos besoin une par une.
- Activer les options “sécuritaires” c’est-à-dire celles qui n’ont pas de message d’alertes
- Activer les fonctionnalités critiques les unes après les autres et à chaque fois vérifiez bien les répercussions éventuelles sur l’affichage de vos pages sans oublier de purger le cache après chaque modification des réglages..
- Vous pouvez tester entre chaque réglage sur des sites comme ceux mentionnés plus bas pour vérifier si vous augmentez ou diminuez votre score.
C’est à vous à tester par vous-même ce qui apporte un plus à vos performances ou ce qui vient perturber le bon fonctionnement de votre site web. Certaines fonctionnalités peuvent briser des choses sur vos pages. Si vous voyez quelque chose de brisé, simplement désactiver l'option, purger le cache et retester.
Tester les performances.
- Google Page Speed : l’outil de Google est plutôt exigeant et certaines règles sont difficiles à appliquer
- Gtmetrix : le grand classique des outils de test de performance
- Pingdom : un outil concurrent qui permet d’avoir une autre vision de vos performances